

As users of technology, there are times when our goals feel supported, and we’re guided seamlessly through an interface. But there are times when we experience friction, and instead of being assisted by the system, it burdens us. Friction can be experienced emotionally and cognitively. It can also be experienced through disrupted continuity and efficiency. All these diminish user experience.
Frictions in the user interface can be considered through neglected design fundamentals. Design fundamentals help to precisely determine which elements are critical to an experience and illuminate which decisions must be made over others. They are critical in the development of productive interfaces for users. Abiding by design fundamentals ensures that users are not unnecessarily encumbered by the shortcomings of the system.
From my audit and analyses of over 50 different friction-causing experiences, I will be discussing a curated list of these frictions that I experienced as a user as well as examining these frictions through the lens of design fundamentals and exploring the negative concrete (revenue loss, brand value deterioration, increased support costs, and expensive rework) and negative speculative consequences (opportunity cost) that stem from user experience friction.
Emotional friction can be classified as any experience that produces negative feelings. These feelings can range from anxiety, frustration, and confusion to panic, impatience, anger, etc. Emotional friction occurs as a reaction to an unexpected experience with an interface. When expectations around a system are broken, it can trigger a negative emotion or a combination of negative emotions in users felt as emotional friction.

Several hours into playing a video game, a pop up appeared on the tv with the notification that the tv would automatically shut off in 60 seconds unless I canceled this action. The appearance of this notice immediately created feelings of panic as I was in the midst of combating enemies in a high risk location. I felt very disoriented having to suddenly switch gears and frantically search the room for a remote that I had forgotten about. All the while, I’m concerned that my character is losing health because the game is still going and the notice is merely floating on top of the active game. When I finally do find the remote and disable the auto shut off, I’m left feeling angry and betrayed that this experience was imposed on me and that my character did indeed lose health in the 15 seconds I was forced to experience this interaction.
The emotional friction of frustration and panic that I experienced with Samsung TV is the consequence of a system that is unsupportive of an internal locus of control. A well-designed system “belongs” to the user and places users in the driver’s seat, which supports an internal locus of control for users. This fundamental reflects the fact that the desire for control is deeply ingrained in our psyches.
Considered from the perspective of evolution, the greater the control we had over our environment, the greater the chances of survival. Understanding that we had the ability to change our situation through our actions established an indispensable and innate desire for control that’s shared by us all. Today, while this inclination lives in the unconscious part of the brain, it remains responsible for several conscious aspects of our lives, such as being motivated by autonomy and preserving an internal loci of control.

Our drive to be independent beings is reflective of how we are motivated by autonomy. We enjoy being able to do things on our own, when we want to, and how we want to. The freedom to make choices and enact our unique wills is an expression of the autonomy, or control, we possess. When we believe that we have control over the outcomes of our lives, this creates an internal locus of control. The belief of having agency over your life empowers you to not only make changes, but also have confidence in those changes.
When an internal locus of control and sense of autonomy are at risk, it can cause feelings of anxiety, unease, powerlessness, and neuroticism. This is a result of our innate and unconscious desire for control being threatened. Because the unconscious part of our brain equates control with safety, we are comforted when we’re in control. When we’re in control, the likelihood of danger is minimized and the chances of survival increases. What this means for modern interfaces is that internal loci of control must be maintained for users. Users should feel in control of the system and free to make reasonable decisions. Otherwise, the emotional friction I felt when the system threatened a shutdown against my will can emerge.

Upon entering my account details and expecting to see Twitter’s homescreen, I was met with the same sign in modal that I had just filled out. Concerned that I had made a mistake, I reentered my information and hit next thinking I’ll land on Twitter’s homescreen. Yet, I was presented with the same sign in modal again. Now feeling confused and growing impatient by these sign in failures, I began to suspect that Twitter’s system was at fault and responsible for the errors. Only when I noticed that there was actually a blue notice at the bottom of the modal that said my account couldn’t be found did I understand that it was a typo on my part that was causing this. This realization generated feelings of frustration that the notice was not more readily apparent in the first place and annoyance that this minor element was a source of such delay.
My inability to understand why I was unable to sign in to Twitter is the result of the system failing to help users recognize, diagnose, and recover from errors. Diverging from this fundamental can create emotional friction like the confusion, frustration, and annoyance I felt when I was trying to understand what was going wrong. Appropriately alerting users of their errors and guiding them towards a solution not only saves them the emotional friction that results from having to troubleshoot their error, but also prevents the cognitive load of problem solving.

A crucial factor in ensuring that users are able to recognize and recover from errors is placing error notices and alerts in their locus of attention. In my experience with Twitter, I was unable to perceive the error notice because it was located at the bottom of the modal and not in my locus of attention. Because I had just entered in my email, clicked the next button, and am now waiting for the home feed to load, my locus of attention is centered in the middle of the screen. Because the error notice is located outside this locus of attention, it isn’t immediately obvious to me and contributes to the emotional friction and anxiety of having to problem solve on my own.
Additionally, using appropriate colors with error notices can aid users’ recognition of these messages. The fact that the error notice on Twitter was blue was also responsible for why I failed to recognize it. While there isn’t a universal consensus on the meanings of all colors, on the whole, our collective mental model understands red to mean “stop” or “danger” and green to mean “go” or “yes”. A blue notice, like on Twitter, does not communicate that an error has been made nor does it shift the locus of attention through the shock of a red notice. Placing error notices and alerts in the users’ loci of attention in appropriate colors allows users to immediately recognize mistakes and take actions to correct them instead of experiencing the frustration and anxiety of problem solving on their own.
Anxiety has a profound effect on the ability to problem solve because the state of being anxious causes a region in our brain, the amygdala, to release hormones that trigger the fight or flight response. Being in this state of fight or flight decreases cognitive capacity, which is the limit of cognitive processing. When cognitive capacity is decreased, our performance suffers because it takes longer to process information and effectively problem solve.
Continuity friction is experienced when there is a break to the user's workflow. This can occur when engagement with the system requires more time than the user anticipated. It can also be the result of attention drifting away from the original task. Ultimately, continuity friction wastes users’ time and leaves much to be desired.
.png)
After over a year of pushing off updating my macOS, I decided that it was finally time to update. Once the update was complete, I started on my workflow. While working I noticed that the battery percentage indicator had disappeared. Thinking I could quickly display it the same way I did in the previous macOS Catalina, I clicked the battery icon expecting to see an option to show the battery percentage. Instead, I only found the option to open Battery Preferences. I clicked on Battery Preferences believing that the option to display the battery percentage would be located there, but it was neither in the Power Adapter tab or the Battery tab. Now very confused by my inability to locate the battery percentage option, I navigated to System Preferences and scanned the icons to find one that I hoped was housing this option. After a cursory visual scan failed to return any matches, I scanned the icons another time but to no avail. This meant I had to resort to reading the icon labels. After reading the labels, the Dock and Menu Bar seemed the closest to what I was looking for. I clicked on the icon and when I saw that the options in the immediate tab didn’t match my goal, I scrolled down to where I found the Battery tab and finally located the Show Percentage option.
What I had intended to be a reasonable few seconds pause from my workflow had turned into a burdensome minutes long detour that interrupted my work.
The continuity friction I experienced through my inability to locate the option to display the battery percentage on macOS Monterey can be examined through several design fundamentals. We’ll first consider the design fundamental: good information architecture improves findability and discoverability.
Information architecture is a decisive factor in whether or not a user can easily navigate a system and accomplish their goals. A clearly organized and structured system that leverages users’ innate mental models feels natural and logical. Each of our mental models are comprised of the experiences that we've had in the past, the beliefs that we hold, the assumptions that we make, and the perceptions that we have. While we all have varying beliefs and experiences, these differences and variances in beliefs and experiences can be normalized by conventions, which are widely known interactions or patterns. Leaning into users' mental models can also greatly facilitate users’ pursuit of information scent when information foraging, which I’ll discuss shortly.

The poor information architecture of macOS Monterey’s System Preferences unnecessarily complicated and hindered me from displaying the battery percentage. Due to prior experiences with macOS Catalina, the mental model I now have to display the battery percentage is to replicate the steps that I took in the past. Instead, it breaks from the mental model that's been established for years and this option is now in the unintuitive Dock and Menu Bar section of System Preferences.

Aside from the information architecture issues of macOS Monterey’s System Preferences, I was unable to recognize the Dock and Menu Bar icon as relevant to my goal because the icon was misleading. Despite being for both the Dock and Menu bar, the icon only featured the Dock which leads me to believe that this System Preferences category only regards the Dock. This misinterpretation can be understood through the design fundamental: symbols and images should be used to convey meaning faster than text when appropriate. We use images to convey function because we process images much faster than we can for text. Hence, we often rely on images over text to understand relationships between elements, what’s happening, or where to go. Therefore, seeing only the Dock represented in the icon communicates to me that this category only relates to the Dock and not the Menu bar so naturally, I conclude that this icon is not what I’m looking for even when it is. Because we rely so heavily on our visual system to make connections, it’s important to provide accurate visuals. Otherwise, it can add to continuity friction and make finding a strong information scent more difficult.
Since my visual scans of the System Preferences icons failed to recognize the Dock and Menu Bar icon as relevant to my goal, I had to resort to reading the icon labels. This is a direct break from the design fundamental: minimize the need for unnecessary reading. This is because aside from reading the things that we want to read, we don’t actually read. We skim and scan material to quickly understand and inform our decisions. We search for words that seem like what we’re looking for rather than exactly what we’re looking for. If we can avoid reading, we will.
Reading is not our preferred method of comprehension because while we have a natural ability inherited by our ancestors to learn spoken languages, writing and reading is a relatively recent invention born just several thousand years ago that didn’t become common until only a couple centuries ago. Because of its alien nature, reading is a skill that not only must be learned but also practiced. Comparatively speaking, reading is as artificial a skill as playing the piano.

Additionally, reading requires attention, cognitive effort, and time–things we’re not willing to spare due to our impatient and energy conserving nature. This is why we scan material rather than diligently read. Scanning saves us time and allows us to quickly recognize relevant information and move on. As a result, interfaces are most successful when they’re designed to be scanned.
Back to displaying the battery percentage on macOS Monterey. Reading the icon labels in System Preferences allowed me to find the Dock and Menu Bar category where I finally discovered another Battery category that allowed me to display the battery percentage. Though I did manage to achieve my goal in the end, it was not without extraneous effort and time on my part. Displaying the battery percentage unintentionally became a whole workflow in and of itself. The poor information architecture of the System Preferences, misinterpretation of the icons, and forced reading of the labels amalgamated into an unexpected encounter of continuity friction that grew into a whole user journey that interrupted my workflow.

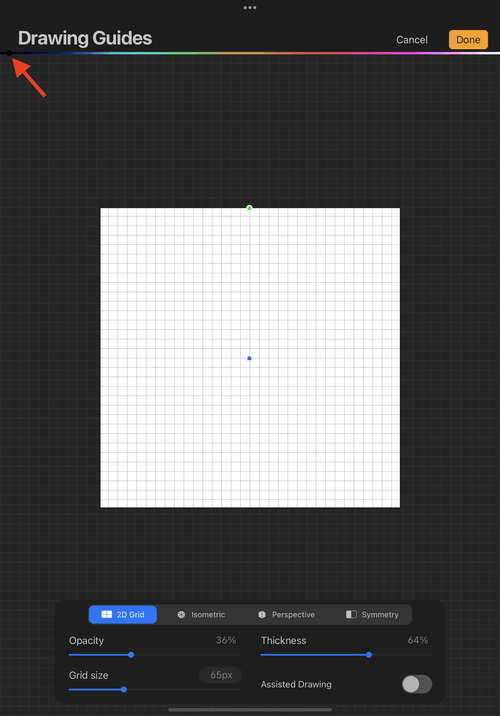
Wanting to adjust the drawing guides of my artboard on Procreate before I started my workflow, I navigated to the drawing guide settings where I found many of the options I was looking for. However, I was unable to locate the option to change the color of the drawing guides. Wondering if I had overlooked it, I went over the options again in each tab. After several minutes of looking, again nothing. This meant a google search was in order. What was supposed to be a quick settings adjustment before jumping into my project has now become a blocker that was keeping me from starting my project. Additionally, this blocker not only physically removed me from my flow by having me leave Procreate and open Google, but also mentally removed me from my flow by shifting my attention from my Procreate project to figuring out how to change the guide color on Google.
When the search revealed that this option was actually the thin rainbow strip at the top of the screen, I was frustrated that its imperceptibility was responsible for my delayed productivity.
The delayed productivity I experienced from trying to customize the drawing guides on Procreate can be traced to insufficient signifiers. Insufficient signifiers prevent affordances from being discovered. Undiscovered affordances means valuable functionalities remain obscure which can cause frustration and productivity friction for users wondering how to access a feature so they can aid their workflow.
For a signifier to be successful, it is not enough that it exists – it must also be appropriate and perceivable. An inappropriate signifier that deviates from users’ expectations can create confusion or even dismissal altogether. A signifier that cannot be perceived goes unnoticed and fails to provide meaningful information. Perceivability can be established through utilizing sufficient visual cues that are readily apparent and unambiguous. This includes adequate contrast, size, color, and texture. Appropriateness can be established by employing familiar and logical symbols or indicators that convey meaning for users.
The signifier for changing the color of the drawing guide on Procreate was insufficient because of its low perceivability. While it was an appropriate and expected signifier, the slider thumb was imperceptible due to its minuscule size and lack of contrast with the background. This leads to low or near impossible discoverability and subsequently, disrupted continuityfor the user.
Providing appropriate and perceivable signifiers to communicate affordances is a design fundamental that ensures discoverability and promotes understanding for users. Signifiers illuminate the relationships that exist between elements and the possible actions from these relationships. We’re able to recognize and comprehend these online relationships because of our relationships with objects in the physical world.
In the physical world, objects provide visual cues like shape, color, texture, etc to convey their signifiers. A smooth cup with a handle suggests it should be held by curling our fingers around the handle. Conversely, a cup with no handle but a faceted surface suggests that we should grab the entire cup with our hand while gripping the facets with our fingertips for added security. This, alongside other experiences and patterns, form our expectations on how to engage with objects. We carry this knowledge over into the digital world and the visual cues we perceive in the interface help us understand how to navigate the system.

In the case of Procreate, while the signifier (slider thumb) to change the color of the drawing guide was appropriate, it was not perceivable. This imperceptibility causes this feature to go unnoticed and contribute to continuity friction.
While productivity is simply output per unit of time, efficiency is the optimum output per unit of time. Efficiency achieves the desired result with fewer resources. When resources are utilized inappropriately or more resources are required to achieve the desired result, this is known as inefficiency, or for our purposes, efficiency friction. Efficiency friction creates distance between you and your goals and prevents true productivity from occurring. A system that requires more resources, whether it’s cognitive, time, energy, etc, to operate is unenjoyable. Especially if the task is simple.

As a page-parker, I frequently open links in new tabs as a way of bookmarking content to revisit later. As a result, I often have 30+ tabs open at any given time on my phone. Despite the large number of tabs, I was able to easily and quickly locate the specific tab I was looking for in the previous version of Chrome because the tabs were arranged in a deck-like fashion and I could remember the approximate location of the tab in the deck. Once I scrolled to the approximate location, it was just a matter of recognizing the thumbnail of the tab I had in mind.
With the Chrome update on Android, the deck arrangement is replaced with a grid and users are forced to open a link in a group which creates efficiency friction for page-parkers like myself. Having to search for a specific tab in a sea of groups that each have a number of tabs nestled in them without a consistent thumbnail to assist in the search is extremely time-consuming, frustrating, and inefficient. What previously took several seconds and little effort to do, now takes up to a minute and requires more effort and taps for the same outcome. Additionally, If I am unable to recall which group it’s located in, I must open each group and search for the page in question which creates anxiety, even more efficiency friction, and opens the door for distraction.
The efficiency friction that resulted from the Chrome update on Android can be attributed to a departure from the design fundamental: support recognition over recall. Interfaces that support recognition over recall relieves users from engaging their limited cognitive resources. Recognition is cognitively easier than recall because it involves more cues. Recognizing information as being familiar involves cues triggering activation of a memory chunk. The more cues available, the easier it is to recognize, which also makes recognition the faster process. On the other hand, reliably recalling information from memory requires sufficient practice, recency of usage, and strong contextual associations. It is because of this fact that recall is error-prone, difficult to perform, much slower to execute, and more cognitively strenuous than recognition.
Instead of simply scrolling the deck arrangement and recognizing the thumbnail of the page (visual cue) I had in mind in the previous Chrome, in the updated Chrome, I am forced to first recall which group the tab is housed in without a reliable thumbnail to serve as a visual cue. Then I must scroll to the group, tap the group, and then finally tap the desired tab. Because recall is error-prone, I’m likely to open the wrong group and tap on the wrong page several times before reaching my desired page which is very time-consuming and inefficient. This means that the updated Chrome for Android increases the interaction cost, or the sum of efforts — mental and physical — that the users must deploy in interacting with a site in order to reach their goals, by requiring more taps and mental resources to get to their desired page.

Alongside the design fundamental: support recognition over recall, the design fundamental: designs should be minimalist and task-supporting is also at play. Having to open multiple groups and pages because recall has failed me leaves me susceptible to straying from my task because I’m exposed to other content and tasks that I had bookmarked for later. My attention that, up till now, was focused on getting to the page I had in mind begins to waver until it wanders so far that it has departed from the original task altogether, creating a larger gap between me and my goals, or inefficiency. A minimalist and task-supporting design keeps users’ attention focused and allows them to complete their task without distraction. It is critical for attention to be maintained because attention is a limited resource. This means that we can only focus or divide our attention across a few tasks at a time. Irrelevant elements and information compete with the visibility of relevant ones, which ultimately shifts our attention and can lead to task abandonment or getting lost, much like what was described in my experience with Chrome.
As previously mentioned, recall is error-prone. Errors are distracting and time consuming, both of which are inefficient and block productivity. Allowing users to recognize instead of recalling information relieves them from the burden of having to employ their cognitive functions and demonstrates consideration for their goals and time. Channeling users’ attention and guarding against possible distractions ensures that users can complete their tasks.
As human beings, our brains have a limited amount of processing power. To accommodate for this limitation, cognitive load, which is the amount of mental resources that is required to operate a system, must be minimized. Cognitive load consists of a variety of mental functions: experiential cognition (perception, attention, memory, and learning) and reflective cognition (problem-solving, decision making, and reasoning). When cognitive load is imposed on us by the system, this creates cognitive friction. Consequences of cognitive friction range from taking longer to complete a task and making mistakes, to feeling overwhelmed and abandoning the task altogether.
.png)
Having primarily used the mobile app and desktop extension of 1Password, I was unfamiliar with their desktop interface. I decided to use their desktop platform for a change as I thought it would be easier to accomplish my tasks on a larger display. This was not the case.
The task in question was to create several accounts on 1Password. After logging in, I scanned the top and the sides of the screen for an option to create a new login item. The beginnings of cognitive friction start as I am made to look for this option. I clicked on several dropdowns at the top to discover no such option exists. Having exhausted the top and sides, I directed my focus to the bottom of the screen. Here, more cognitive friction ensues as I’m met with a “+” button and an edit button on the bottom of the current tab. The “+” button seemed to be in line with what I’m looking for but the proximity of the “+” button and the edit button to the current tab suggested that their functions were localized to the current tab. Having to problem solve and make sense of the conflicting information I was perceiving added more cognitive friction to my experience.
With not many options remaining, I clicked on the “+” button and found that, against expectations, it was the function I was looking for. The edit button, on the other hand, functioned as expected and was localized to the current tab. With this discovery, I was finally able to complete my task on 1Password.
In subsequent visits to 1Password’s desktop interface, I undergo the same cognitive friction of automatically scanning the top and sides of the screen to search for the option to add a new item before I remember that it’s at the bottom of the screen. Due to my inconsistent usage of the desktop system, I am forced to relearn the interface and experience the accompanying cognitive friction of relearning the interface every time.
Having to scan the 1Password desktop interface for the new account item creates cognitive friction because it requires me to engage my mental resources to locate a core function. My eyes immediately searched for this function at the top of the screen and then the sides due to Jakob’s Law. Jakob’s Law is a design fundamental that states that users spend most of their time on other sites. Because users spend most of their time on other sites, they prefer your site to utilize the same design patterns as these other sites. Abiding by conventions eliminates the need for users to learn a new pattern every time they use a new system, which is time consuming and requires effort. Instead, they can simply leverage their previous experiences to quickly understand what to do.
As per Jakob’s Law, it has become convention to place controls at the top of the screen. Many interfaces uphold this convention and as such, users including myself, have come to expect the controls to be located in this same place every time. When users don’t find the controls where they expect them to be, the above cognitive friction occurs.
Prior to becoming a widespread convention and part of Jakob’s Law, controls at the top of the screen were the result of another design fundamental: incorporate familiar elements, processes, and language to create a logical and intuitive system. Controls at the top of the screen feel intuitive to us because human beings naturally associate “top” and primacy with importance. Top and primacy help to orient us and decide whether something is relevant to us or isn’t. This association can be observed in print such as newspapers (dates and headlines) and books (chapter indicators at the top of every page), street signs (look up for the street name), competitions (first place, second place, etc) (D1 vs D2 athlete), and even in our language (“First, we need to drop off the kids”, "She's a top performer", "I'll do it first thing tomorrow"). By leaning into our existing mental models, interfaces can immediately feel familiar and obvious, much like expecting controls at the top of the screen.
Because of how powerful this mental model and Jakob’s Law is, I repeatedly experience cognitive friction every time I use 1Password’s desktop interface by searching for the new item control where I expect it to be located and having to relearn that it’s not at the top of the screen but at the bottom.
.png)
The other cognitive friction I experienced of having to contemplate the implications of the “+” button can be attributed to a misuse of the design fundamental of proximity. Proximity assists in how we understand relationships between elements by creating the perception that elements that are close together are more related than elements that are farther apart. This occurs because our visual system, alongside that of other animals, makes sense of the world around us by creating structure and perceiving objects as a whole which allows us to quickly understand what we’re seeing. This prioritization of whole structures over individual components creates the influence of proximity. It’s why in each of these examples below, we’re able to see two different groups of items despite the unique components that comprise each group.

The perception of relatedness is also reinforced by the design fundamental of similarity. Similarity asserts that objects that look similar appear grouped. In these examples, we can immediately pinpoint the relationships between elements based on their visual appearances. The "+" button and the edit button share unique styling that immediately communicates similarity, and thus relatedness.

On 1Password, the proximity of the “+” button and the edit button to the current tab suggests that their functions are localized to the current tab, when in actuality, the “+” button is unrelated to the current tab. Because the association that proximity and similarity create is so compelling and familiar, cognitive dissonance arises and requires mental resources to problem-solve and reason through this conflict. All this is experienced as cognitive friction, demands effort, and prevents a seamless workflow.

Despite these frictions appearing confined to the user and the interface, the consequences of negative user experience are certain. Consequences can be approached from a concrete and a speculative angle but we'll first discuss the concrete consequences.
Friction, whether it’s emotional, continuity, efficiency, or cognitive, reduces the relative value of the system for users. Reduced value compels users to consider competitors’ offerings which means potential revenue loss for the company, especially when users are living in an unprecedented era of choice. Reduced value also deteriorates brand value and customer loyalty, even more so if there were positive expectations from users for the product or service.
Interface frictions can also raise costs for the company through increased support costs and expensive rework. The more users who can’t resolve their frictions with the system, the more support expenses are required to remedy these frictions such as hiring and training new support employees as well as equipment and compensation for support. Frictions that have been identified as needing correction create rework for the teams responsible for its development. Rework is the additional effort of redoing a process or activity that was incorrectly implemented in the first instance. Rework means time away from value-added work like high-priority, high-impact new projects. This means that these initiatives don’t get the full attention and resources they require so their outcomes suffer. Revisiting already shipped projects also translates to a monetary loss alongside increased costs for the company since the work done previously has been invalidated and additional resources and time must be allocated to make corrections. Additionally, building on top of bad work also makes it even harder to do good work. As per the law of adjacency, mistakes create more mistakes. All in all, rework is a highly expensive and costly cycle.
Aside from the concrete consequences of revenue loss, brand value deterioration, increased support costs, and expensive rework, there is the speculative consequence of opportunity cost. As the loss of potential gain from other alternatives when one alternative is chosen, the opportunity cost of interface frictions can vary widely. On a smaller scale, it can be the loss of a lucrative deal from, say, an executive who was in the market for a particular system that would be employed company-wide. Having tested several systems, they decide on a competitor’s product after they personally experienced frictions in your interface. On a larger scale, it can be the lost momentum on a promising high-impact project with the potential to take the product to a new market that got sidetracked from having to do rework. It is impossible to gauge how many failed companies of the past could have been today’s industry giants if it were not for their interface frictions.
Evidently, there are considerable concrete and speculative consequences of interface friction. Abiding by design fundamentals from the start to create a frictionless user experience gives users a reason to stay and potentially promote your product which can lead to greater growth and revenue. It also prevents companies from engaging in expensive rework and having to increase support costs. A usable, high quality product keeps teams and resources moving forwards which serves as efforts towards minimizing opportunity costs. As previously stated, design fundamentals are critical to the development of productive interfaces. These are the systems in which we users feel that our goals are most supported and empowered by technology.