DESIGN Fundamental
Conflating the "X" Button With the Cancel Button on macOS Monterrey

Through our experiences as users navigating digital interfaces, there are several elements that we have come to immediately recognize and understand. One such element is the “X” button. Found in the upper left or right hand corner of a window or popup, the “X” button functions as a way to close or dismiss the item at hand. It is through many encounters with digital interfaces that we have learned this function, thus becoming part of our mental model on how to operate a digital system.
On macOS Monterrey, we see a break from this collective mental model as the “X” button is used to instead function as the ability to cancel an action. This is seen on a notification that appears to warn the user that the computer will restart in 60 seconds. Wanting to cancel this action, the user hovers over the notification where they find only two buttons available to them: the “X” button and the restart button. Given how powerful the user’s mental model of the “X” button to mean close or dismiss is, the user disregards the “X” button and searches for a more appropriate and logical button like a cancel button to disable the shutdown. Now with only 32 seconds left to prevent a restart and no other action in sight, the user resigns and with no other choice, tentatively clicks the “X” button.
Straying from a powerful and consistent mental model to conflate a familiar element with another like in the case of macOS Monterrey can create feelings of anxiety, frustration, and uncertainty in users. Particularly in a situation that concerns preventing a highly destructive action from occurring in 60 seconds.
DESIGN Fundamental
Misleading Links on Yelp

When we encounter a new interface, there are several factors that inform us on how we should interact with it. Apart from our mental models of other systems and understanding of signifiers, the proximity and consistency of elements serve as immediate visual clues on what relationships exist in the interface. Proximity asserts that we perceive elements that are close together to be more related than elements that are farther apart. As for consistency, there are several types of consistency, but for our purposes we’ll focus on aesthetic consistency. Aesthetic consistency refers to the consistency of style and appearance of elements. Elements that are aesthetically consistent convey relatedness. These two factors work together to illuminate connections and create expectations of how the system will behave.
The menu section on Yelp’s restaurant listing features a View Full Menu link that makes users think it’s a continuation of the slideshow below when it actually delivers you to the same external destination as the link below it named Website Menu. Users believe that the View Full Menu link has a relationship with the slideshow of Popular Dishes because of its proximity to and the aesthetic consistency with this element. Its proximity suggests that its function is related to the Popular dishes which is further enforced by the fact that both the View Full Menu text and the Popular Dishes text appear to have the same font weight and size. Contrasted with the View Full Menu, the below Website Menu link then appears clearly separate from Popular Dishes since it does not maintain aesthetic consistency with this element. This inconsistency naturally informs users that these are two separate links that will take them to different places. But in actuality, despite these links appearing separate, they are identical.
DESIGN Fundamental
Recall Over Recognition on Nioh

Recognizing information as being familiar involves cues triggering activation of a memory chunk. The more cues available, the easier it is to recognize. On the other hand, reliably recalling information from memory requires sufficient practice, recency of usage, and strong contextual associations. It is because of this fact that recall is error-prone, difficult to perform, and more cognitively strenuous than recognition.
The video game Nioh obligates users to engage in recall without any support for recognition when browsing through their skills. Without any cues like unique images or text to differentiate between different skills, users are burdened with having to recall what each skill icon represents. This is further exacerbated by the fact that all weapon types utilize identical icons to represent their respective skills, which additionally encumbers users’ limited cognitive resources and increases their memory load.
As previously mentioned, recall is error-prone. Errors are distracting, time consuming, and frustrating–all of which negatively impact user experience. Allowing users to recognize instead of recalling information relieves them from the burden of having to employ their cognitive functions and demonstrates consideration for their goals and time.
DESIGN Fundamental
Improper Usage of Proximity and Unconventional Placement of Controls
.png)
Our visual system, alongside that of other animals, makes sense of the world around us by creating structure and perceiving objects as a whole which allows us to quickly understand what we’re seeing. This prioritization of whole structures over individual components is responsible for how we perceive elements that are close together to be more related than elements that are farther apart. This perception is referred to as proximity. Proximity assists in how we understand relationships between elements.
On 1Password, the proximity of the “+” button to the present tab–in this case, Webflow–communicates to users that it will affect and is localized to the present tab. This understanding is reinforced by the adjacent “Edit” button which, given its own proximity to the present tab, likely allows for changes to the Webflow account details.
While the “Edit” button actually does correlate with the present tab and allow for changes to the Webflow account, the “+” button creates a new 1Password item, which is completely unrelated to the Webflow tab. This erroneous placement of the new item button can cause confusion for users who are wanting to enter a new item. Due to how powerfully the button’s proximity signals a relationship with the present tab, users are likely to look for this button elsewhere towards the left or top of the screen where they assume it would be located.
Users look to the upper portion of the screen to find controls because we naturally associate “top” and primacy with importance. Placing both the new item and edit controls on the bottom of the screen goes against our mental models that we’ve learned from real life and our prior experiences with other products.
Maintaining conventional placement of controls and properly utilizing proximity are steps towards a logical and intuitive system that puts users’ productivity first.
DESIGN Fundamental
Poor Information Architecture and Information Scent on MacOS Monterey System Preferences

When we navigate the digital landscape with the intent to satisfy an information goal, this is referred to as information foraging. Information foraging is largely driven by information scent, which is the user’s estimate on how relevant something is to their information goal. The higher the information scent, the greater the chance that engaging with it will deliver you closer to your goal.
Information scent is derived from what users see and their unique mental models. Mental models are comprised of past experiences, domain knowledge, and shared information. A visually prominent link featuring words or images users recognize as relevant to fulfilling their need can be considered a strong information scent.
Good information architecture can greatly facilitate the pursuit of information scent when information foraging. A clearly organized and structured system that leverages users’ innate mental models can help users detect information scents faster which delivers them their goals faster.
The poor information architecture and lacking information scent of MacOS Monterey’s system preferences unnecessarily complicate and hinder users from achieving their goal of displaying the battery percentage. In MacOS Catalina, users merely had to click the battery icon to access “Show the battery percentage.” In Monterey, users will find this option in the unintuitive “Dock and Menu Bar” section of System Preferences.
Due to prior experiences and their mental models, users intuitively expect this option to be located in Battery Preferences. When this isn’t the case, users hunt for sufficient information scent among the category images in System Preferences. We resort to scanning images because we are first visual creatures and not literate creatures–meaning, we can process images faster than we can for text. This is because while we have a natural ability to learn spoken languages, writing and reading is a relatively recent invention born just several thousand years ago.
After looking over the category images and checking out possible matches with futility, users become frustrated and impatient that the information architecture does not align with their mental model of where the battery percentage option would be located.
Since relying on visual information scent has failed them, users must resort to the cognitively demanding task of focused reading to discover which category the battery percentage option is residing in. Users who have persisted instead of turning to Google will find that a category called “Dock and Menu Bar” has been housing the battery percentage option. The reason why this category has evaded users’ is due to the fact that the image features only the dock and no menu bar, which consequently equates to poor information scent in the minds of users.
Information architecture that is clear and logical accounts for users' mental models and allows for easy information foraging. A strong information scent gets users to their goal faster and saves them time as well as the hassle of cognitive engagement.
DESIGN Fundamental
Airbnb’s Deceptive Notification
.gif)
As citizens of a digital world, we have consequently adopted certain behavioral triggers. One such trigger is a notification badge. When we perceive a notification, we’re urged to check it. Because this habit has been so deeply ingrained in us through extensive behavior repetition and positive reinforcement, it is very difficult to abstain from checking notifications. Airbnb exploits this automatic behavior by employing a deceptive design that tricks users into engaging with a nonexistent notification in order to incentivize account sign ups and profits.
After a certain amount of time browsing the Airbnb site, users will be shown a notification badge on their “profile”. This trigger is so compelling that non-accountholding users forget that it is impossible for them to receive a notification for an account that doesn’t exist and reflexively click on the badge. Once they do, users discover that there was no notification at all and it was merely a ruse meant to coax users to sign up or list with Airbnb.
Manipulating users’ behavior triggers for the gain of the company is highly dishonest and tarnishes the users’ experience of the product. There are better and more considerate ways to increase numbers.
DESIGN Fundamental
Inaccurate Shopping Cart on Instacart

Many aspects of our digital world are derived from our experiences in the real world. Toggling from tab to tab, checking out an item, bookmarking a page for later–these and many more are all digital replications of their real life counterparts. Aligning with users’ existing mental models from real world experiences contributes to a system that is intuitive and familiar.
Shopping carts are a considerable element of the online experience. Their appearance and function in the digital world mirror that of the real world. When we add four items to our cart in person, our once empty cart is occupied by four perceivable items. Likewise, when four items are added to our cart online, the system registers this action by displaying the number four to represent four items in the cart. This number compensates for the fact that we cannot physically see the items in our cart like we would be able to in person.
Their intuitive and familiar nature has cemented the shopping cart as a ubiquitous and expected convention among users. As such, any break from this established convention can cause confusion, uncertainty, and more work for the user. Instacart’s shopping cart breaks convention by only displaying the number of unique items instead of total items. If a user adds four packs of raspberries to their cart, the cart indicates “1” instead of “4”. This inaccurate system status can become increasingly confusing and frustrating for users once their cart has been filled with other items like three heads of garlic and two packs of paper towels. Users are burdened with doing the job of the system by double checking the items in the cart and confirming that they have 30 items in their cart despite their cart indicating only 24 items.
This deviation from the norm creates personal friction for the user like confusion, frustration, and additional work and business friction for the company by unnecessarily complicating the flow of a user who is merely trying to quickly place an order.
DESIGN Fundamental
No Organization and Poor Microcopy in Amazon Dropdown Menu

Aside from reading the things that we want to read, we don’t actually read. We skim and scan to quickly understand and inform our decisions. We search for words that seem like what we’re looking for rather than exactly what we’re looking for. We do this because it’s faster and far more cognitively economical than focused reading.
Focused reading requires attention, cognitive effort, and time–things we’re not willing to spare due to our impatient and energy conserving nature. As a result, interfaces are most successful when they’re designed to be scanned. Amazon’s Account and Lists dropdown prevents scanning by lacking a logical order or categories. A random ordering of links forces users to read because their cognitive processes cannot be offloaded onto a familiar pattern like alphabetization. This requires that the desired link must be found through active reading. A lack of categories means users can’t utilize their mental models to discern where a desired link is likely to be located, which again means that they must carefully and time-consumingly read the entire menu.
In addition to the lacking organization of the dropdown, the phrasing of the links is unclear. Users who are wanting to access their subscriptions are left wondering if “Subscribe & Save Items” is where they need to go or “Memberships & Subscriptions”. Appropriate, unambiguous microcopy saves users from having to deliberate and quickly delivers them to their destination. Coupled with an organized and logical menu, users are free to navigate the interface without friction.
DESIGN Fundamental
Incorrect System Status on Gmail

Features that are meant to encourage productivity can end up having the opposite effect when poorly executed. For example, Gmail’s time counter displays how long ago an email was received or sent. While this seems straightforward, the counter displays incorrect information which consequently produces unnecessary complexity and removes users from their workflow, which creates inefficiency.
As a feature that was likely developed with significant money, time, and effort to make users’ lives easier by erasing the need to calculate how long ago an email was received or sent, it instead does the opposite and forces the user to think and problem solve. Users feel that they can no longer trust the system which means the value and utility of this expensive feature diminishes.
DESIGN Fundamental
Samsung TV Imposing a Control on Users

The desire for control is deeply ingrained in our psyches. Evolutionarily, the greater the control we had over our environment, the greater the chances of survival. Understanding that we had the ability to change our situation through our actions established a fundamental and innate desire for control that’s shared by us all. Today, while this inclination lives in the unconscious part of the brain, it remains responsible for several conscious aspects of our lives, such as being motivated by autonomy and preserving an internal loci of control.
Our drive to be independent beings is reflective of how we are motivated by autonomy. We enjoy being able to do things on our own, when we want to and how we want to. The freedom to make choices and enact our unique wills is an expression of the autonomy, or control, we possess. When we believe that we have control over the outcomes of our lives, this creates an internal locus of control. The belief of having agency over your life empowers you to not only make changes, but also have confidence in those changes.
When an internal locus of control and sense of autonomy are at risk, it can cause feelings of unease, powerlessness, and neuroticism. This is a consequence of our innate and unconscious desire for control being threatened. Because the unconscious part of our brain equates control with safety, we are comforted when we’re in control. When we’re in control, the likelihood of danger is minimized and the chances of survival increases.
What this means for modern interfaces is that an internal loci of control must be maintained for users. Users should feel in control of the system and allowed to make decisions, both good and poor. When this is violated, it can provoke panic, frustration, and feelings of betrayal, like Samsung TV’s auto-off feature.
By default, Samsung TV’s are set to turn off automatically after a period of use unless users indicate otherwise. Automatically enabling this feature is highly problematic because it imposes a control on the user that they did not consent to which erases their autonomy. Additionally, it’s presumptuous to believe that all users use their TVs identically. Some users could enjoy falling asleep to their TV, some users may like having background noise while they work on a task, and some users may be gaming for an extended time. While the auto-off feature may be intended to save energy for the user, users themselves should be the ones to make this decision, not the system.
Maintaining autonomy for the user puts them in the driver’s seat and allows them to use a product how they want to and for how long they want to. Their internal loci of control remains intact and can be comforted knowing that they’re in control.
DESIGN Fundamental
Faulty Copy-Paste on Google Maps for iPhone and iPad
%20(1).gif)
From primitive tools to the creation of virtual worlds, technology has cemented itself as an irreplaceable part of our lives. While responsible for taking us to other planets and achieving the previously impossible, technology at its heart allows us to live easier, faster lives. It’s why when technology stutters and trips, we become frustrated by the hindrance it imposes on us. Our workflow takes a pause, our attention fragments, and we must take on the work that technology had quietly assumed.
Google Maps on iPhone and iPad does just this with its copy-paste feature. When users copy-paste an address, only the street address is presented with the city, state, and zip code disregarded. Because the user doesn’t expect this to happen, they first wonder if they’ve made a mistake. They return to Google Maps and carefully copy the address. They receive visual feedback that the address has been copied because the entire address box becomes shadowed to indicate a press has been registered. They go to paste the address only to find that it’s just the street address once more.
Because of how ubiquitous and infallible copy-paste is, and accompanied by the appropriate visual feedback, users are reluctant to believe that the system has failed. Instead, they question themselves. But after several attempts, they become aware that the system has indeed failed and that they must manually complete the remaining task. Users who previously would have seamlessly continued their task after pasting from Maps, are now interrupted from their flow and must shift their attention to the missing half of the address. Frustrated by the unexpected hindrance and additional effort and time required, users must toggle back and forth between apps to record the rest of the address. Presumably, whatever momentum they had in their flow has evaporated from having their attention sidetracked. This is particularly aggravating for users who are pressed for time.
Aligning with and preserving users’ expectations of how the system operates allows their goals and tasks to resume uninterrupted by system failings. Technology that works as expected gives us license for our efficiency and productivity to take center stage.
DESIGN Fundamental
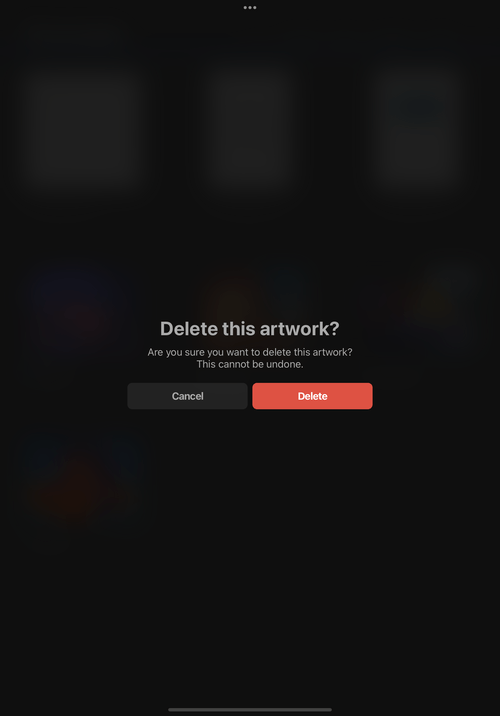
Poor Error Prevention for Artwork Deletion on Procreate

Despite our best intentions, we all make mistakes sometimes. We get calls and messages that distract us, we misunderstand situations, or our minds are simply elsewhere. A thoughtfully designed product accommodates for our faults and not only allows for mistakes but also helps prevent them.
Procreate’s artwork deletion action has no safeguards for error prevention and consequently requires that the user is completely and exclusively dedicated to the task at hand. When an artwork is selected for deletion, a confirmation popup appears without any indicator, like a thumbnail or artwork title, as to which item is being deleted. Users can’t even view which artwork has been selected behind the prompt because of the background blur and page darkening. These design decisions, combined with the fact that artwork deletion on Procreate is irreversible, means that users are afforded no room for error. This then means that they must channel their focus, exercise their short term memory, and utilize their decision making skills to perfectly perform the task of deleting, all of which are cognitively strenuous.
Deletion, when unaccompanied by undo, is an extremely destructive action, particularly when it involves users’ creations like on Procreate. Providing information on which item is being deleted allows users to confidently and easily make destructive choices without having to engage their limited cognitive resources. Designing with error prevention in mind also allows for productivity to soar since users can put aside their concerns about operating the system perfectly.
DESIGN Fundamental
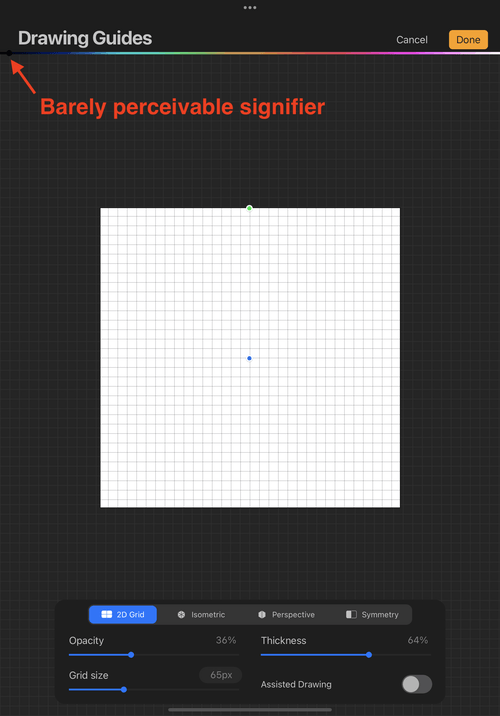
Insufficient Signifiers on Procreate’s Guideline Color Selection Feature

Signifiers that are appropriate and obvious help users discover affordances. Undiscoverable affordances means that valuable features remain obscure and that users experience frustration wondering how to access a feature and continue their workflow. Procreate’s guideline color selection feature has poor signifiers that create low discoverability and friction in users’ productivity.
A minuscule slider thumb without contrast with the background color is problematic when the interface itself is dark and when the default guideline color is set to black, as in Procreate. The small thumb size makes it so that users are unable to discern that a thumb is even present and, hence, affords interaction. The absence of text signifiers, like “Slide to adjust” which are sometimes used in the interface to communicate a possible interaction, further removes users from discovering that the color strip is a slider. Additionally, the color selection bar is so thin that it can be very easily confused for merely decoration and not a feature. This lack of sufficient signifiers, combined with the fact that controls are noticeably clustered at the bottom of the screen, informs users that there is no interaction possible with the rainbow line which means that this feature goes undiscovered until it’s unearthed through a frustrated Google search.
Obvious and clear signifiers immediately communicate possible interactions to users. Explicit instructions save users from having to engage their cognitive resources to problem solve and expending unnecessary effort that distracts from their task.
DESIGN Fundamental
Technical Terms Without Definitions on Procreate

Due to the evolutionary advantage granted by energy conservation, human beings have an intrinsic tendency to operate as efficiently as possible. The same conservation mechanisms that allowed us to swiftly avoid predators in the past are what’s responsible for our desire to satisfice instead of optimize when evaluating options. As such, we’re not only mindful of our physical expenditures, but also over the usage of our cognitive resources.
Problem solving is a cognitively strenuous activity that requires time, energy, and cognitive resources to perform perfectly. Because of the demand that it imposes on users, problem solving should be avoided by ensuring that the design equips users to complete their task and that help is readily available.
Procreate’s brush customization options are flooded with technical terms without definitions that burden novice and casual users’ ability to confidently and knowledgeably make customization decisions. Advanced users may be fluent with these terms and consequently suited to make decisions quickly with ease and familiarity. While Procreate provides a window to preview changes, having to discover and to experiment with every option to understand its functionality is highly obstructive to a productive flow. Should the preview window not be demonstrative enough, novice users must pause and become sidetracked as they search online for the definitions of certain terms which takes away from their task. If there are many definitions to search this then strains users’ memory since they must recall all the terms they just searched, which also requires cognitive resources.
Designs that account for our inherent inclinations towards energy conservation allows for a streamlined workflow that preserves our cognitive resources for when they actually matter. Providing explanatory aids for unfamiliar or specialized terms allows users to stay focused and make informed and sure decisions faster.
UI Element
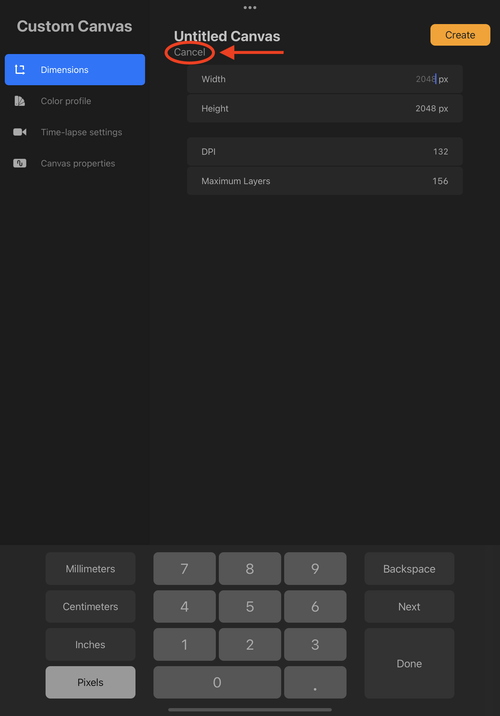
Unintuitive Location for Cancel Button on Procreate

All users understand that the buttons to close, minimize, or maximize are located at the top of the window. Users can consistently and unfailingly expect these controls to be present at the top left or right hand corner of any window they open. This ubiquitous convention originates from the fact that human beings naturally associate “top” and primacy with importance. This association can be observed in print such as newspapers (dates and headlines) and books (chapter indicators at the top of every page), street signs (look up for the street name), competitions (first place, second place, etc), and even in our language (“First, we need to drop off the kids”). These mental models in the real world are replicated in the digital world to create a system that is logical and intuitive, which is why controls at the top feel natural to us.
With the advancements of technology came the birth of smaller screens like tablets and smartphones. Despite the movement away from desktop computers, the convention of controls being located at the top of screens remains a permanent pattern for many digital devices. Instead of close, minimize, and maximize, smaller screens utilize cancel, save, and icons. When this expectation is broken, users can experience confusion and frustration.
Procreate violates convention and places the cancel button for a custom canvas underneath an editable canvas title. Users who are wanting to cancel are confused when this control isn’t where they’ve learned it should be and are forced to look for it in a highly intuitive area. Additionally, the gray text of the cancel button instead of the traditional and obvious red further hinders users’ ability to discover this action. The cancel button’s proximity to the inputs of the Dimensions panel also implies that tapping cancel would clear the input that users have entered instead of canceling the creation of a custom canvas entirely. These factors contribute to creating feelings of uncertainty and being stranded as the user must face that the controls that they’ve come to expect and rely on are simply not there.
Abiding by long-standing and intuitive convention helps users maintain their loci of control and avoid unnecessary frustration over a simple cancel button.
UI Element
Merging Unique Icons on Apple’s Photos App for iPad

The “<” or “<--” symbol is universally understood to mean “back” which means that users know that engaging with this symbol, whether in real life or in the digital world, will deliver them to their previous location. Apple’s Photos app for iPad misuses the “<” icon and assigns it additional functions that would be better suited for a hamburger icon.
Unlike the purpose of the “<” icon, the hamburger icon is used to house navigation options. Users have learned that when they tap this icon, it will reveal a number of links that will take them to their desired destination. The Photos app wrongly merges the appearance of the “<” icon” with the function of a hamburger icon to distort the significance of these individual symbols. This conflation can create confusion and disorientation in users who have an unwavering understanding of these icons and expect them to function as they have learned.
Utilizing icons inappropriately dilutes its meaning and can leave users second-guessing their learned understanding of how to navigate the digital world.
DESIGN Fundamental
Inadequate Visibility of System Status on Aritzia
.gif)
Establishing adequate visibility of system status includes not only indicating status information, but also ensuring that the status information is easily accessible and perceivable. Easy access and being perceivable saves the user from having to unnecessarily engage their limited cognitive resources and time towards assessing the state of the system.
In ecommerce, it’s standard to display the total item count to inform users of how many products are available. This item count is typically located directly above the product listings on the left or right hand side and also serves to inform the user how many items they may have to evaluate and how long it may take.
While Aritzia may provide visibility of system status through an item count, its execution is poor as it’s barely perceivable and located in an area that breaks convention. Upon clicking on a clothing category, the total item count appears at the very top of the screen before being covered by an automatic scroll down on page load. This interaction happens so quickly and subtly that it’s hardly noticeable unless users know to look for it. Users will likely not scroll up to find the item count due to the illusion of completeness provided by the website. Those who do know to scroll up for the item count are greeted with a tiny, faintly legible number that is in no way accessible to those with visual impairments.

The unlucky users who miss this lightning fast interaction and don’t know to scroll up for the item count are left with no choice but to endlessly scroll without any understanding of how many products they must look at or how much time they should dedicate to this task. Users who only have 15 minutes to shop online during their break are likely to abandon this task once they’ve begun scrolling and realize there are far too many items for them to feasibly browse, which translates to a loss in sales for the business. Users who have more time on their hands, however, must scroll continuously through 403 items and wind up with a teensy scroll bar and no back to top button when they finally reach the end.

DESIGN Fundamental
Increased Interaction Cost for Viewing Gallery Image on Airbnb

Our understanding of how to navigate the digital world grants us the ability to reliably predict the results of our actions. We understand that clicking on a link will take us to a different place, a button can be pressed to reveal more options, and we can click in an empty box to post a comment. We know these things to be true and consistent because we’ve learned them from our experiences of using different sites and programs. It’s why, as per Jakob’s Law, users expect your site to work the same way other sites work. Disturbing our understanding of these conventions creates confusion, frustration, and can also interfere with the productivity of our tasks.
Airbnb breaks users’ understanding of how gallery images function by adding an extra step between clicking an image and viewing the larger version of the image. Due to their ubiquity, gallery images are known to expand or take you directly to an expanded version when clicked on. Airbnb inserts another step and makes users click on the same image, which remains the same compressed size, once more before being able to view in fullscreen. This extra step increases the interaction cost of viewing a simple image by making the user click twice instead of once like they do for every other site. It also creates unnecessary cognitive load by causing users to unlearn what they know about opening gallery images and learn that for gallery images on Airbnb, it requires two clicks. For users who are trying to quickly compare and evaluate different listings for a trip, this extra step and cognitive load acts as a hindrance to getting their tasks completed as efficiently as possible.
DESIGN Fundamental
Perception of Mutual Exclusivity Instead of Mutual Inclusivity on Blue Cross Blue Shield Texas Account Sign Up

Our visual system makes sense of the world around us by creating structure and perceiving objects as a whole which allows us to quickly understand what we’re seeing. It’s why when certain elements are arranged close together and separated from other elements with a line we comprehend them to be two independent structures. The account sign up form on Blue Cross Blue Shield’s Texas site erroneously establishes the perception that users must complete either the left or right side of the form and not both due to the gravity of the visual structures created. The stark division between the two inputs that the line provides causes users to believe that each side is mutually exclusive and not mutually inclusive as Blue Cross Blue Shield Texas intended. Despite the red “required” asterisks indicated on both sides, the mental significance of the visual structures overrides our learned knowledge that we likely need to complete both sides.
DESIGN Fundamental
Confusion and Decreased Credibility on GitHub’s Sign Up

Having an intimate understanding of who your users are and who they could be contributes to creating a product that is thoughtfully and intelligently designed. GitHub produces unintended consequences like confusion and decreased credibility by focusing their sign-up form design towards a singular user group. New users who are wanting to create an account are met with a space-y, video game-esque interface that is a far-cry from the GitHub they’ve seen others use. This glaring discrepancy may cause the new user to confirm that they’re still on GitHub.com signing up for a GitHub account and not suddenly registering for a game instead. Having verified that they are, in fact, still on GitHub, the new user proceeds with caution as it’s abundantly clear that they are using an unfamiliar system.
This sign up form design can decrease GitHub’s credibility as well by creating a false perception of what GitHub is. Employees without much technical knowledge may have to create a GitHub account to stay updated on any changes. New users in this category are met with an exotic and unprofessional interface that serves as their first impression of GitHub. Despite being critical to operations and responsible for numerous companies’ codebases, GitHub is immediately subject to speculation by unfamiliar users about its credibility as these users wonder if it also serves as a recreational site for development teams instead of solely being a professional tool and resource.
Designing for all your possible users, in GitHub’s case, ensures that not only people’s mental models are preserved and matches their expectations, but also leads to a solid brand image that users can continue to rely on.
DESIGN Fundamental
Difficult Achievement Notification Recognition on Genshin Impact

Our ability to distinguish colors is best when there is sufficient proximity, saturation, and surface area of colors. This means that when saturated colors are near each other with enough surface area, they are easier to discern than pale colors that are far apart on small patches.
Genshin Impact makes it difficult for users to recognize which category they’ve reached an achievement in due to the very small color patch size used to communicate the achievement notification. Having to search for a small red circle in a sea of gray taxes our visual system and forces users to slow down and carefully evaluate the interface for a very easily missed red circle.
UI Element
No Sign Up on Blue Cross Blue Shield Texas Site

Blue Cross Blue Shield’s Texas site features only a Sign In button and no Sign Up button, which alienates all policyholders who wish to create an online account. Explicitly demonstrating support for a certain group of users while neglecting another can create feelings of uncertainty and confusion in the latter user group. Users who are wanting to create an account are made to wonder if perhaps they stumbled onto a page only meant for account holders or if they need to create an account through other means like contacting customer service.
Not having a dedicated and prominent Sign Up button can also act as a significant blocker in certain users’ task flows who may only have a limited amount of time and energy to accomplish their tasks. If they can’t find what they’re looking for, they have no choice but to abandon their task.
Users who persist in their search for a Sign Up button or link will likely give up because in order to access the page to register for a new account, users must first click the completely unintuitive Sign In button.
DESIGN Fundamental
Marginalized User Group on Chrome for Android

When designing a mass-market product that’s meant to serve populations far and wide, it’s true that your users are “everyone.” While targeting and designing for everyone seems to be a straightforward and effortless task, it’s critical to understand and accommodate for the nuances of how all of your users will interact with your product. Despite having “everyone” as users, Chrome for Android fails to consider the usage patterns of a portion of their users and subsequently marginalizes their needs and leaves them without support.
Users who utilize Chrome’s tab grouping as the designers intended will notice nothing wrong with this feature and might even be pleased with its function. But users who are page-parkers and maintain 30+ tabs at a given time find that tab grouping disturbs their usage patterns by tripling the amount of clicks necessary to navigate to a tab and requires them to engage in cognitively demanding recall instead of recognition to select the desired tab. Without an option to opt-out of tab grouping, these users are forced to adapt to a system that has been designed with only ideal users in mind.
Designing for everyone doesn’t mean simply creating a system meant for the average user. It means creating a system that accounts for all users and their unique usage patterns and empowering them to navigate your product without restrictions.
Physical Product
Poor Placement of Mute Switch and Mic on Avantree Aria Headphones

Considerately designed products are mindful of users wants and needs and are cognizant of the varying circumstances in which they are used. They function gracefully and reliably deliver you to your goals. Avantree’s Aria headphones may perform perfectly well in terms of delivering music to your ears and its accompanying buttons working as expected, but its design demonstrates poor consideration for the circumstances its users will be using them in.
The Avantree Aria features two mute options, one of which is located at the tip of the boom mic. This means that whenever users mute themselves with this option, their listeners can hear the user fumbling with the mute switch. The significance of this detail lies in the fact that users can be using their headphones in a variety of settings. They could be using them on a casual call with a friend, strategizing with fellow team members in a video game, or in a zoom meeting with their coworkers. The latter scenario commands professionalism and discretion that the very audible fumbling with the mute switch blatantly betrays.
Considerate design understands the breadth of scenarios that a product is used in along with the unique constraints that follow each. Allowing for silent muting supports not only supports users’ central wants and needs like having a functioning headset, but also their peripheral wants and needs such as discreetly muting during work calls.
UI Element
Airbnb Breaks “Show More” Link Convention

“Show More” type links act as a way to provide a sense of the content while also conveying a break in the content. It resides right underneath or next to the content that has been curtailed and typically immediately reveals the remaining content on the same page or on a separate page. The widespread adoption of these links in the digital world has made their purpose and function clear to users of technology. Airbnb breaks the conventions of “Show More” links in their user reviews section by contradicting users’ expectations of the links’ function. Instead of the “Show More” link displaying the rest of the user’s review on the page or in the overlay, it merely opens the overlay and deposits the user to the first review. Airbnb’s usage of this element negates users’ understanding of how it operates and disrupts their task flow of assessing a listing through the reviews. A user who is wanting to read more of Jon’s experience finds themself suddenly deposited in an overlay that features other reviews that they’re not interested in. The disoriented user must then unnecessarily scroll to find Jon’s review again and once more click “Show More” to finally read the rest of what Jon has written. By this point, the user is flustered and feels that the system has wasted their time.
Straying from convention can not only confuse users but also distract them from their task and create unnecessary frustration as they navigate your product. Constructing an experience that aligns with users’ understanding of the digital world aids in allowing the user to quickly and seamlessly accomplish their goals.
DESIGN Fundamental
Dark Pattern in Checkout on EyeBuyDirect

Dark patterns that trick users into doing something they didn’t want to can strain and possibly terminate the relationship that you’ve built with them. It can sow seeds of mistrust that linger in users’ minds even long after it’s been remedied. EyeBuyDirect implements a dark pattern that preselects Shipping Protection for $1.08 without users’ consent. Apart from arising immediate suspicion in users, preselecting an option threatens users’ internal loci of control. People enjoy autonomy because it’s comforting to be in control. The unconscious part of our brains equates control with safety and a better chance for survival. Knowing that the system operates at our command establishes confidence that we’re in control. When the system acts in a way that we did not intend or consent to, our sense of security and trust is shaken, and we tread with caution.
DESIGN Fundamental
Sign-In Error Notice Placement on Twitter

Our eyes have about 6 million cones each that are concentrated mainly in our fovea, a small area in the back of the eye–more than anywhere else on the retina. These foveal cone cells have a near 1:1 ratio with retinal ganglion cells, which are responsible for transmitting visual information from the retina to the brain. This concentration and ratio of cells is what’s responsible for why the center of our vision is the clearest. It’s why when designing interfaces, alerts or notices should be placed where the user is looking or where they were looking last. Twitter’s error notice for wrong sign-in misses the mark by placing the error notice at the bottom of the page. Having just entered their email, users are very likely to be looking in this area as they anticipate their feed to load and consequently won’t notice the error notice at the bottom. To make matters worse, the notice is in blue, which is commonly associated with safety and positivity, and not red, which is commonly associated with stop and alerts. Without awareness of the system status, users are left wondering if the system is broken or if they should try again or find another solution.
Placing error notices and alerts where the user is looking or was last looking in appropriate colors allows users to immediately recognize mistakes and take actions to correct them instead of questioning the integrity of the system and problem solving on their own.
DESIGN Fundamental
Recall Over Recognition on OnePlus

OnePlus’ native alarm app increases users’ cognitive load by necessitating recall over recognition. Users who hoard alarms and don’t delete them, like myself, have amassed a long list of alarms that they must scroll through to reach their active alarms. This means that the user must utilize cognitive resources to recall which alarm they’re looking for, which can be particularly taxing if it was created some time ago. To avoid having to recall, users may tap the “1 active Alarm” notice in the hopes that it would deliver them to the active alarm, but disappointingly, it is only a notice and not a link. No way to even search for an alarm keyword leaves users without any other option but to recall the exact alarm or scroll endlessly until they find an activated toggle button.
Ensuring complete visibility of system status enables users to take appropriate action and restores control into the users’ hands. It also relieves them the burden of engaging their cognitive resources to recall information.
DESIGN Fundamental
Insufficient Out of Stock Product Notice on Amazon Fresh

Despite communicating out of stock items by writing “Out of Stock” and removing the Add to Cart button, Amazon Fresh leads users to believe that the item is actually still in stock. Users click on the product card thinking that it’s available for purchase due to the out-of-stock product images presenting identically to the in-stock product images. This is exacerbated by the fact that the indicators for out-of-stock items are localized to the very bottom of the card, where users aren’t looking, and that users are primarily looking at product images to inform them of stock availability, much like how shopping is done in the real world.
In the real world, customers are informed that an item is out of stock because it is immediately visually apparent that it is no longer physically on the shelf. In the digital world, customers should be equally visually and obviously notified that an item is out of stock through the product image. Whether it’s through text across the product image that says “Out of Stock” or decreasing the saturation of the image, notifying users of the system status in an immediately obvious manner allows users to make decisions faster and avoid false expectations.
DESIGN Fundamental
Ambiguous Navigation Microcopy on Prime Video

Designing an interface with microcopy that is logical to users contributes to increasing a product’s usability. Logical microcopy means that users can quickly understand and confidently get to where they need to go without errors in their interactions with your product. Poor navigation microcopy on Amazon’s Apple TV app, Prime Video, leaves users unsure of how to access their watchlist.
Once users have added an item to their watchlist, that item has now been mentally labeled as residing in a category called “Watchlist.” Users wanting to access this watchlist will automatically search the navigation bar for a category that matches verbatim or is a close substitute. On Prime Video, however, users are presented with only Search, Home, Movies, TV Shows, Store, My Stuff, and Settings. Because none of these categories are an obvious or close match to “Watchlist,” users are left to deduce which category would be the logical place for it to reside in. Perhaps it would be in Home, like how Netflix does it. Or maybe in TV Shows because The Boys is a TV Show. My Stuff could be a possibility but that label sounds ambiguous.
Only after searching unnecessarily several minutes through each category will users discover that their watchlist is in fact located under My Stuff. A simple card sort could help uncover users’ natural mental models of categories and serve as a blueprint for creating a logical and intuitive interface.
UI Element
Faulty Signifiers on Bank of America’s App

Bank of America’s mobile app confuses users who are looking for more details on an alert by making two seemingly separate clickable targets deliver users to the same area. Having two different signifiers to indicate possible interaction communicates to the user that each one fulfills a different purpose. When both signifiers end up fulfilling the same purpose, users are left questioning if one is not working.
In the case of Bank of America, both the “View transaction details” and arrow button fail to take the user to a relevant screen that presents more details on a particular alert. Instead, users are taken to their account statement that lists all their other transactions that have nothing to do with the alert they tapped.
Physical Product
Unlearning Muscle Memory for New Apple TV Remote

Muscle memory results when a physical action has been repeated so many times that the action has been committed to long term memory. These actions are able to be triggered and completed without conscious thought. With Apple’s second generation Siri remote, users are forced to unlearn the muscle memory instilled from years of pressing the play/pause button. Users find themselves accidentally muting videos because the play/pause button has been replaced with the mute button. Having to unlearn is not the end of the world, but perhaps a tactile bump on the new play/pause button could have eased the transition for users.
DESIGN Fundamental
Poor Accessibility on EyeBuyDirect

Designing with accessibility in mind doesn’t just make for a better experience for those with disabilities; it makes for a better experience for everybody. Text with appropriate contrast makes for easier reading for people with visual impairments, for anyone who has to use their device in direct sunlight, or for those who use devices with smaller or lower resolution screens.
EyeBuyDirect features mailing list categories that have extremely low contrast ratios, making it difficult for users to discern what the categories even are. This is especially concerning given the fact that EyeBuyDirect is a glasses retailer whose major user base are those with visual impairments.
UI Element
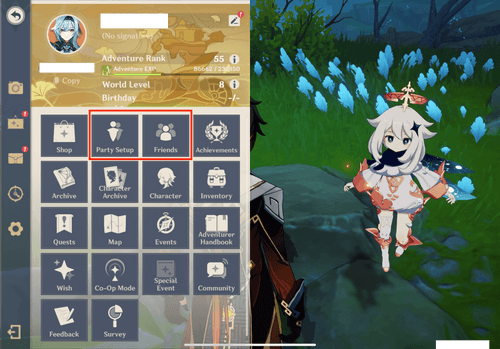
Nearly Identical Icons in Genshin Impact

Successful icons are recognizable, visually distinct, and accompanied by labels. Genshin Impact confuses users with icons that are not only highly visually similar but also located right next to each other. Although the icons for “Party Setup” and “Friends” differ slightly in their artistic style, the semantics of both icons are identical: people. Because we are first visual creatures and not literate creatures, we process images faster than we can for text. This means that when users view these icons, the images of “people” are more apparent than the accompanying labels.
Users are consequently confused when they try to access one of these actions and end up selecting the other because of the nearly identical semantics of the icons. Their proximity to each other furthers this failure to perceive their distinction since users can’t even rely on spatial recognition to differentiate the two actions.
UI Element
No Sign In on UberEats

For many companies that operate online, users can be split into two categories: those who have an account with you and those who do not. It can be tempting to heavily direct efforts to turn the latter user group into account holders, but this tunnel-vision can sideline the users you already have.

UberEats optimizes for non-account holders by immediately proposing value through listing numerous restaurants just a few clicks away and only displaying a “Sign Up” button on the upper-right corner. Users simply wanting to get into their account navigate over to the hamburger menu hoping to find a “Sign In” button but are left deserted without a way in because there is merely more conversion efforts towards non-account holders to “Sign Up.” Users then have no other choice but to find a different platform to enter UberEats through.
Though the original intentions to target non-accounts holders may appear harmless, this short-sightedness can result in companies creating feelings of neglect, disvalue, and frustration in the users they already have. It also serves as an invitation for your users to place an order with a competitor–one that has a “Sign In” button.
UI Element
Confirmation Confusion on 1Password

With increased technological literacy, users have come to associate the checkmark icon and “Save” button as having similar functions–namely as confirmation actions. When appropriate, they can even be interchangeable. Because of the semantic significance of both of these indicators, only one or the other should be used, not both.
1Password creates confusion by using both a checkmark and “Save” to communicate confirmation of data input. The equivalency of semantics causes users to debate which signifier to engage with and simultaneously breeds worry that a misstep will lead to data loss.
Using appropriate signifiers can help users navigate with confidence and avoid the mental wrestling generated by competing actions.
DESIGN Fundamental
Poor Visual Grouping on metmuseum.org

Poor visual grouping can cause users to misinterpret information. When buying tickets on the Met’s site, users are prompted to select the entry time for their ticket. Due to the way the times have been visually grouped, users will read the times out of order as 10AM, 12PM, and 2PM instead of in order as 10AM, 11AM, 12PM as the designer likely intended. The time values are visually closer vertically than they are horizontally, which causes users to see two columns instead of three rows. Users will interpret each column as its own group and subsequently read the times vertically rather than horizontally.
Because our visual system is designed to perceive whole structures first instead of individual components, utilizing visual proximity appropriately can help to prevent such mistakes.
Physical Product
Inability to View Remaining Floss

The difference between a good product and a great product comes down to usability. Floss dispensers come in all different shapes, sizes, and colors, but they all share the same purpose: to dispense floss. Provided that the metal notch to cut the floss isn’t dull, they all do their job pretty well. The distinction, then, lies in the body of the dispenser. Providing transparency or a clear panel to view how much floss is remaining goes a long way in ensuring that a product is satisfying to use. Visibility of system status allows users to understand their usage, plan for future refills, and avoid the frustration of very suddenly running out of floss.
Only when there is sufficient information are we empowered to make decisions. Being informed of the system status–or how much floss is left–allows us the control to take action or inaction. Otherwise, we find ourselves playing a never ending guessing game of how much floss is left.
DESIGN Fundamental
Full Screen Video on Polene's Site Without Signifiers

Full screen videos or images, like the one on Polene’s site, are great ways to immediately capture your users’ attention and communicate value from the start. However, when they’re not accompanied by a signifier like a scroll icon or text to communicate that it’s scrollable, it can keep users away from accessing useful content located underneath and effectively makes this real estate worthless.
Aside from a scroll indicator, media that is visually incomplete can be sufficient in indicating that there is more content beneath. As demonstrated by Polene’s site, the full screen video does not prompt further scrolling because the totality and unobstructed-ness of the video provides the illusion of completion, communicating to users that content has been represented in full and there is no need to scroll for more.
With a signifier in place, users would have discovered that there is, in fact, more content and value to be found.
DESIGN Fundamental
No Message Font Size Preview on Signal

Signal doesn’t provide users with an option to immediately see the change they’ve made without navigating away to the location of the change. This causes the user to go back and forth to compare each change, which consumes time and effort, until they find the ideal option.
Optimal decision making requires limited options, sufficient information, and attention. Because there is no immediate information available on what a small, large, or extra large message font looks like, it prevents the user from quickly making an appropriate and confident choice.
Presenting a preview of each option can help users visualize a change before they even make the change, helping them to make informed decisions that are considerate of their time and experience.
DESIGN Fundamental
Mac's Bad Search

On my Mac, search is used to relieve the cognitive load of having to recall where a certain file I last opened five months ago is located or save me the 15 minutes of frustrating information foraging deep into the bowels of my file library. In short, I expect search to present results that have my exact keyword match first, followed by close seconds or passing mentions.
So how is it that when I search for “principles”, the file I’m looking for–which is an exact match–isn’t the first, or second, or third, or even fourth result? It’s the seventh, and consequently I’m left searching in my own search for my file. Search should be a magical teleportation method to the treasure, not a magical take-you-there-but-seven-steps-away-from-the-treasure method.
UI Element
Spotify's Overflow Menu Misuse
Overflow menus are appropriate when grouping related or infrequently used actions due to space constraints. In Spotify’s case, the overflow menu reveals yet another Follow action for me to press in case I missed the bigger and more prominent Follow button located right next to it and a measly Share action that could have had its own icon, eliminating the need for the overflow menu.

On mobile, it seems like Spotify understands that there’s enough space to spare for a dedicated Follow button and both a notification and settings icon, but apparently not enough for a share icon. Into the overflow menu of shame you go, “Share”, along with “Follow’s” twin brother.
.png)